Moodle: Using the Text Editor
This article has not been updated recently and may contain dated material.
The text editor has many icons to assist the user in entering content. Many of these icons and functions should be familiar to anyone who uses a word processor.
Some examples of where you will see the text editor include: Editing Section headings, description of an activity, writing an answer to a quiz question, or adding a prompt to a forum.
The default text editor in Moodle is the Atto editor, which is built specifically for Moodle. The text editor will auto-save your text as a draft approximately every 60 seconds.
Buttons: First Row
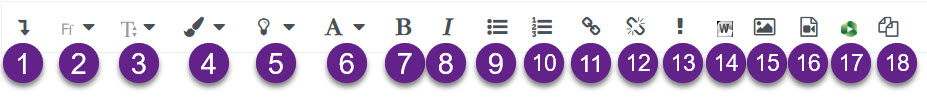
The image below includes the first row of icons, which are described briefly under the image going from left to right.

- Show more buttons. Expand the menu of icons.
- Font family. Change the font.
- Font size. Recommendation is to keep the default and change the size via the styles button.
- Font colors. You can change the font colors, but keep in mind to follow WCAG accessibility guidelines. Do not use color to emphasize importance, and be mindful of color contrast.
- Background color. Use this to highlight a word or phrase, but keep in mind to follow WCAG accessibility guidelines. Do not use color to emphasize importance, and be mindful of color contrast.
- Paragraph styles. Use this button to create headings within your text. This helps with organization and accessibility.
- Bold
- Italicize
- Unordered list. Create a bulleted list.
- Ordered list. Create a numbered list. This button formats your list in a way that is accessible to a screen reader.
- Link. Use this button to create a hyperlink to a URL or document.
- Unlink. Break or unlink to a hyperlinked URL or document.
- Prevent auto-link
- Import Word file. This is not recommended.
- Insert or edit image. Add an image, but remember to include alt-text to abide by accessibility guidelines.
- Insert video. This is not recommended.
- Panopto. Embed your Panopto video(s).
- Manage files. Use this to view all the files attached to this text including unused files. When a file is simply deleted in the text area it will stay attached as an unused file until it is deleted.
Buttons: Second Row
The image below includes the second row of icons, which are described briefly under the image going from left to right. Keep in mind that you must use the show more button to expand the editor.

- Underline
- Strike through
- Subscript
- Superscript
- Left align
- Center align
- Right align
- Outdent
- Indent
- Equation editor. Create basic equations using TeX.
- MathType. Create math equations.
- ChemType. Create chemistry formulas.
- Insert character. Insert symbols or other characters.
- Table. Create or edit a table.
- Clear formatting. Use this to remove formatting that may be included when you use copy/paste functions.
- Undo
- Redo
- Accessibility checker. Will check for common issues, such as alt-text, headers, and color contrast.
- Screenreader helper. Will display what the screenreader may read, including alt-text and links.
- Toggle full screen. Work in full screen as you build content. You will need to toggle this button to return to the normal view and save your changes.
- HTML. Access the HTML to add custom or embed codes.
- Word count
20361
6/3/2024 1:20:32 PM